外観→カスタマイズ→セクション:ヒーローでフロントページのトップ(画像・テキスト)の編集をします。

ヒーロー設定:OnePress
- ヒーローセクションを表示・非表示
- セクションID:ヒーローセクションの任意のID。ページ内にメニューを設定する場合
- 全画面:表示・非表示
- 上部と下部の余白(全画面を選択した場合は使用不可)
- テキストアニメーション:
- スライダーアニメーション:
OnePress Plusの追加機能
- 視差効果
- 無制限のバックグラウンドメディアアイテム。
- ビデオの背景。
ヒーローの背景メディア
- 背景画像
- 背景色のオーバーレイ
- 背景色オーバーレイの不透明度。
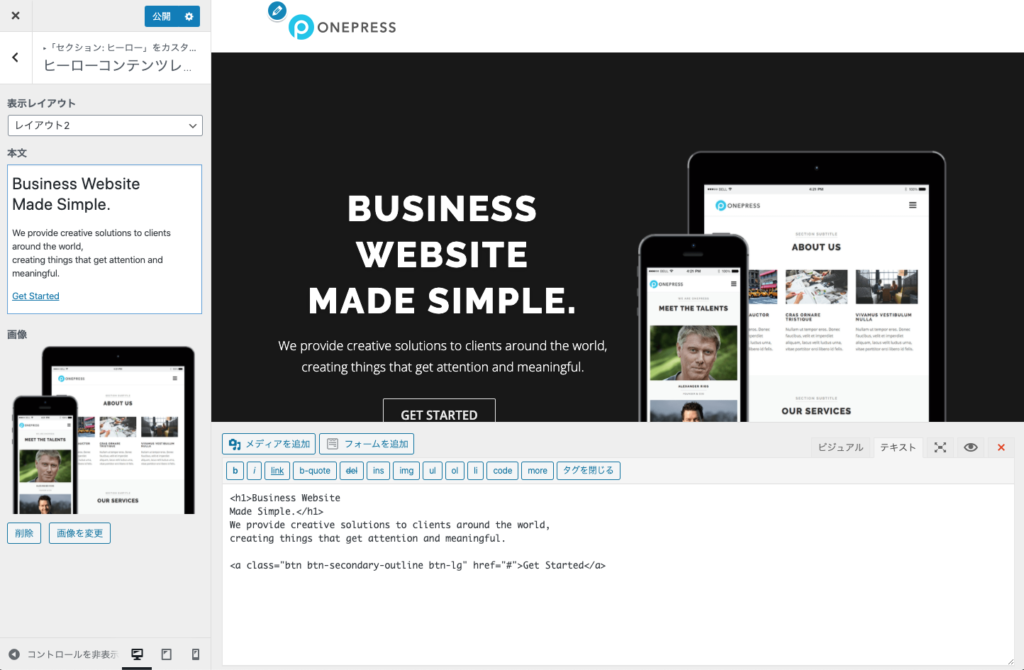
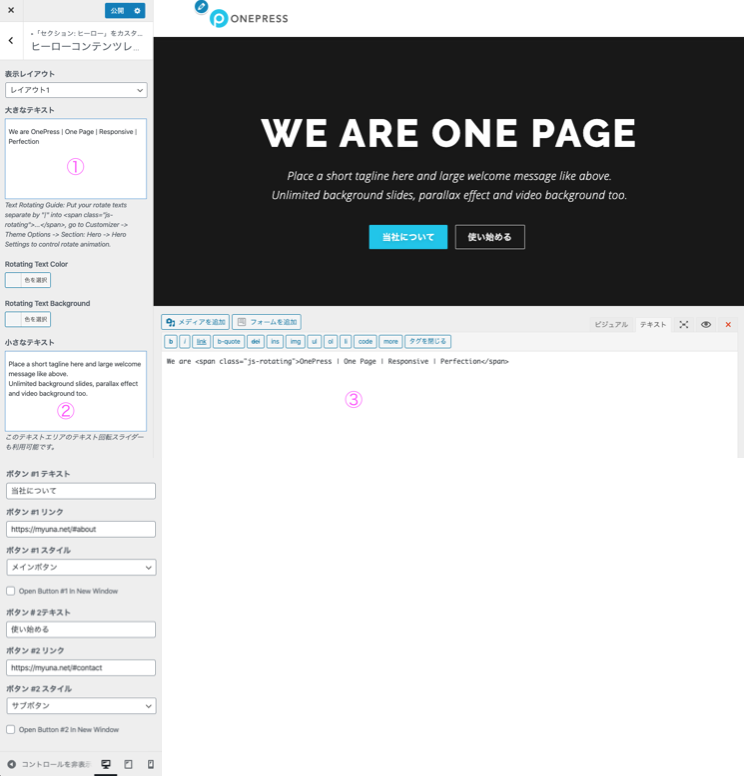
ヒーローのコンテンツレイアウト
- 表示レイアウト:レイアウト1、2の2種類から選びます。
- ①の大きなテキスト②の小さなテキスト共にクリックで③のエディタを開き編集します。
- テキストアニメーション:<span class = “js-rotating”>ここに入れる。区切りは「|」で</ span>
- ボタン:テキスト・リンク・スタイルの編集します。
レイアウト1
DEMOではレイアウト1を選択しています。ここは好みで・・・

レイアウト2